2013/05/02
Chrome で Confluenceをご利用の皆様へAuthor
樋口 晃Akira Higuchi

5月22日追記
本ブログは Chrome27 リリース前のベータ版の段階で作成しました。 本日、Chrome27 の正式版がリリースされ、正式版でもベータ版と同様の不具合が発生する事が確認されました。影響範囲は以下の通りです。お手数ですが、本ページを参考に対策をお願いします。
- Web ブラウザー Chrome 27
- Confluence 4.0 ~ 5.1.2 (5.1.3では不具合が解消されています)
いつも、Confluence をご利用頂きありがとうございます。
Webブラウザーは何をお使いでしょうか? 私は、Chrome を最も利用しています。 本稿執筆時点での最新版は26 ですが、既にリリースされているChrome27のベータ版でConfluenceを利用した場合、残念ながら不具合が発生する事が解りました。 Chrome27 の正式版ではこの不具合が発生しない事を願っておりますが、このままの状態でリリースされる事も想定されます。また、Chrome はリリースされると、自動的にご利用のPCのChromeも自動的にアップグレードされてしまいます。 今回は、この不具合の内容と対応方法について報告します。
Confluence 4.x, Confluence 5.x にて発生します。それ以前のバージョンではこの不具合は確認されていません。また、Atlassian社の JIRA でも、CONF-28415 にて議論されています。
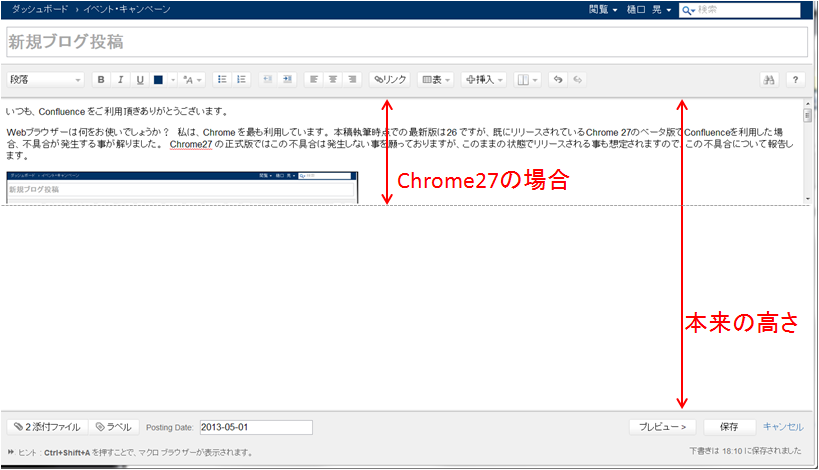
編集画面の文書編集エリアの高さが、150pxになってしまいます。とても編集がしずらくなってしまいます。
Chrome のオブジェクトの高さを計算するロジックが変更されてしまいました。Chromeの詳細情報はこちらをご確認下さい。
また、Atlassian社の JIRA でも CONF-28415 にて議論されています。
今後リリース予定の Confluence 5.1.3 で解決される見込みです。 Confluence5.1.3にバージョンアップする事が恒久的な対応となります。
5.1.3 はまだリリースされておらず、またリリースされても直ぐにバージョンアップする事は難しいと思いますので、CSS(カスケーティング・スタイル・シート)を修正して対応する方法をご案内します。以下のスタイルを追加すれば、状況は改善されます。
form.editor .editor-default,
.editor-fullheight {
height: 100%;
height: auto\9; /* IE8 */
}
スタイルを設定する手順は下記の3パターンが有ります。状況に応じて選択して下さい。
| 手順 | 対象 | メリット | デメリット |
|---|---|---|---|
| 管理画面にてグローバルスタイルを設定 | テーマがグローバルなルックアンドフィールのスペース | 作業が簡単 | デフォルトテーマ以外のテーマを選択しているスペースには効果が無い。 |
| スペース管理画面にてスペースのスタイルを設定 | 全てのスペース | Confluenceの再起動が不要 | スペース毎に作業が必要なので、スペースの数が多いと対応が大変。 |
| サーバーのスタイルシート・ファイルを修正 | 全てのスペース | 作業時間が短い | Confluenceの再起動が必要 サーバーの管理権限が必要 |
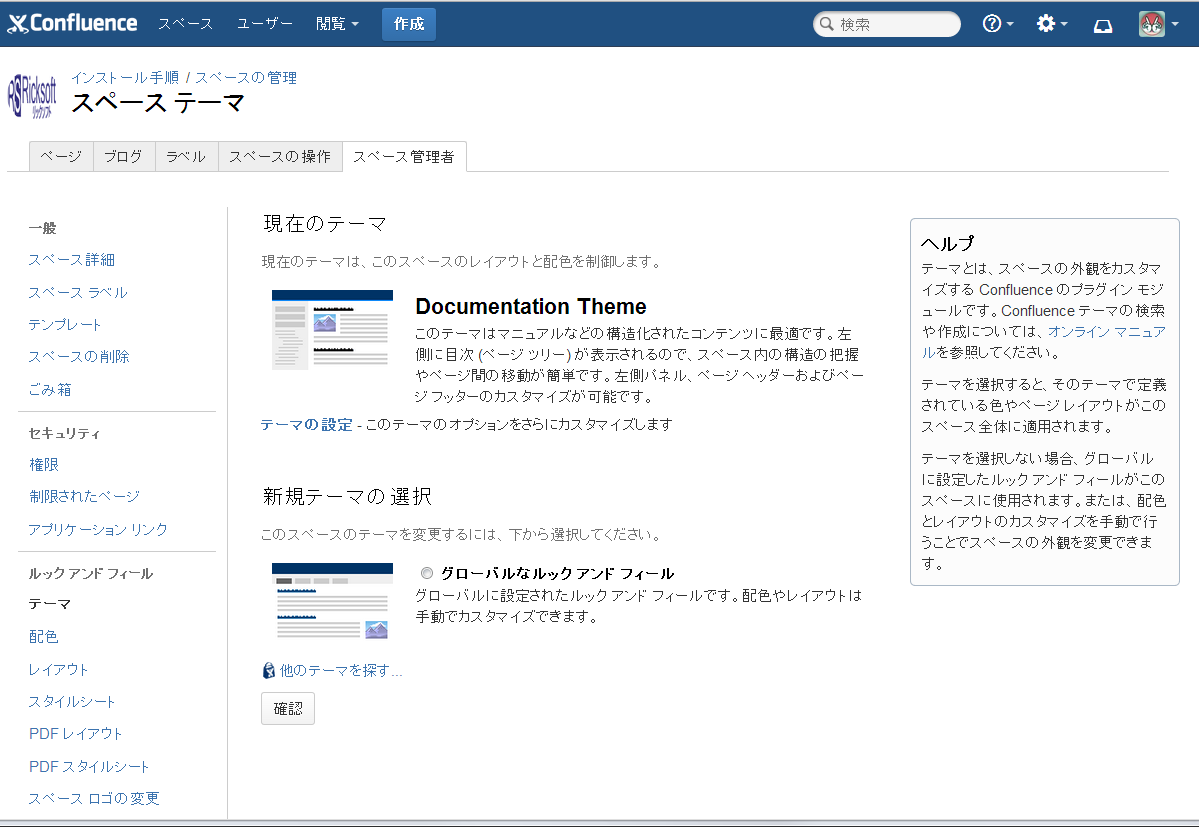
念のためスペース・テーマの確認方法についてご紹介します。ご利用のスペースのテーマが不明の場合は以下の手順でご確認下さい。
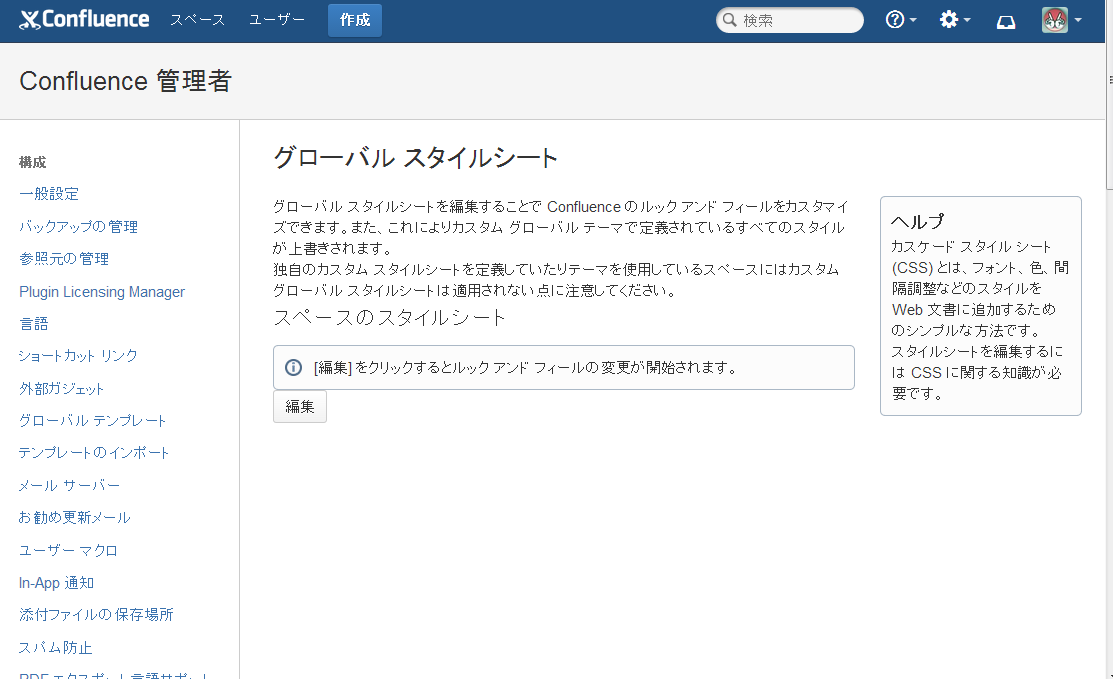
- Confluenceの管理画面にて 「ルックアンドフィール」→「スタイルシートを選択します」
- 下記画面にて 「編集」ボタンを押します。
- グローバル スタイルシートに前述のスタイルを編集し保存ボタンを押します。下記の画面を確認して下さい。
- グローバルなルックアンドフィールを選択しているスペースにて編集画面を確認して下さい。
- 当該スペースのスペース管理画面を開き、「ルックアンドフィール」→「スタイルシート」を選択します。
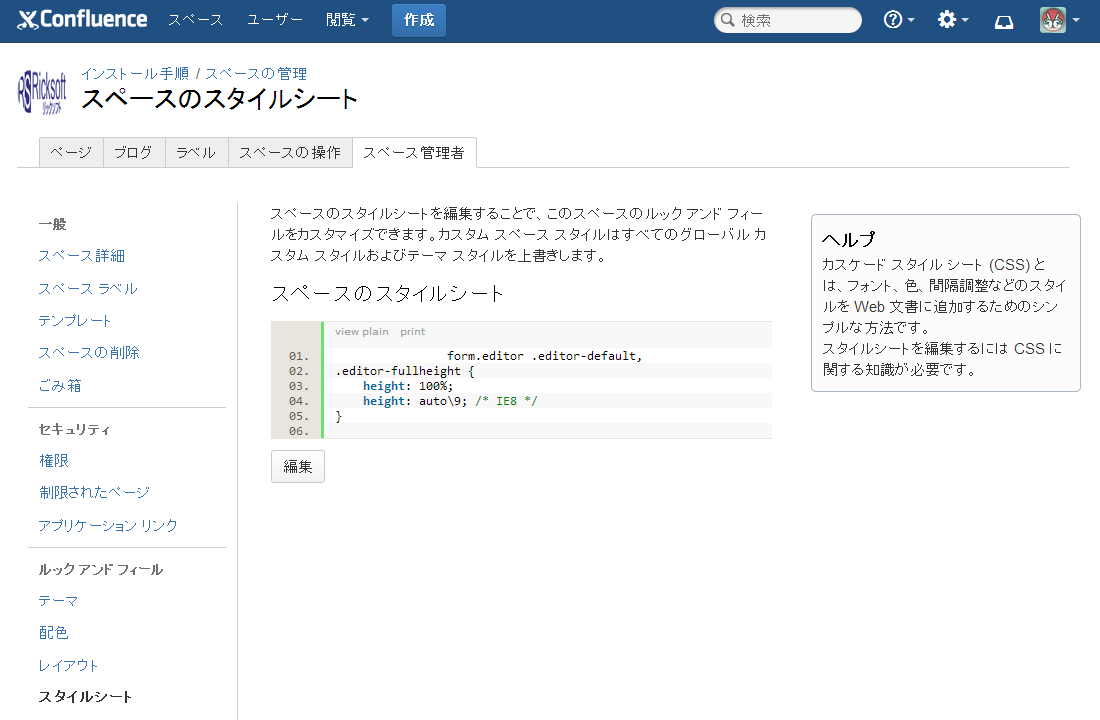
- 下記の画面にて「編集ボタン」を押します。
- スペースのスタイルシートに前述のスタイルを編集し保存ボタンを押します。下記の画面を確認して下さい。
- スペースの編集画面を確認して下さい。
- confluenceインストールディレクトリの以下のファイルを修正します。
- confluence/includes/css/default-theme-min.css
- confluence/includes/css/default-theme.css
ご注意
ファイルを修正する前に、修正対象のファイルのバックアップを必ず確保して下さい。
当Wiki はこの方法で対応できていますが、ご利用の条件により状況が改善しない場合や不具合を発生させてしまう事も有ります。事前にテスト環境での検証作業をお願いします。
- 修正内容は下記の通りです。
- default-theme-min.css
- ファイルの最後に以下の文字列を追加します。全体が1行のファイルですので、改行は入れずに追加して下さい。
form.editor.editor-default,.editor-fullheight{height:100%;height:auto\9;}
html,body{height:100%;}body{font-family:Arial,Helvetica,FreeSans,sans-serif;}#full-height-container{height:100%;width:100%;position:relative;background-color:#f7f7f7;}#full-height-container.active-preview{background-color:#fff;}#header{margin:0;padding:0 .75em;min-height:2em;line-height:2;}#websudo{margin:0;padding:0 10px;min-height:2em;line-height:2;}.email{margin:10px;}#content-title-div img.logo,h1.pagetitle img{max-height:2.5em;margin-bottom:.3em;float:left;}h1.pagetitle img.custom{height:auto;}h1 span.title-text{display:table;}.editable-title{margin:0 10px 0 58px;}#main{padding:1.25em;background-color:#fff;}.theme-default #main{min-height:85%;margin:.75em;-moz-border-radius:.3125em;-webkit-border-radius:.3125em;border-radius:.3125em;border:1px solid #BBB;}.theme-default #navigation{float:none;}.wiki-content .table-wrap{overflow:auto;}.image-wrap{display:inline-block;overflow-y:hidden;overflow-x:auto;max-width:100%;}.content-preview #main{padding-bottom:10px;}#content{clear:left;}#content.space{margin-top:2.6em;}a:link,a:visited{text-decoration:none;outline:none;}a:focus,a:hover,a:active{text-decoration:underline;}#navigation{display:inline;}.page-actions{float:right;border:solid 1px #ccc;padding:5px;margin-left:10px;}.page-metadata{color:#666;font-size:.9em;margin:10px 0;}.page-metadata a:link,.page-metadata a:active,.page-metadata a:hover,.page-metadata a:visited{color:#666;font-style:normal;text-decoration:underline;}.section-header{margin-bottom:5px;padding:2px 0;}h2.section-title{font-size:12pt;font-weight:bold;margin-top:20px;padding:0;display:inline;}#sidebar,.sidebar{clear:right;float:right;width:16em;margin-left:10px;}#space-blog-search-query{width:21.5em;}#blog-sidebar{width:22em;margin-top:2em;margin-bottom:.5em;}.has-sidebar #content.space,.has-sidebar #content.edit form.markup,.has-sidebar .wiki-content,.has-sidebar.active-wikimarkup .errorBox{margin-right:17em;}.has-blog-sidebar #content.space,.has-blog-sidebar #content.edit form.markup,.has-blog-sidebar .wiki-content{margin-right:24em;}.blog-post-listing .wiki-content,.has-blog-sidebar .blogpost-view .wiki-content .wiki-content{margin-right:0;}.has-sidebar .wiki-content .wiki-content,.has-blog-sidebar .wiki-content .wiki-content,.has-blog-sidebar .comment-content.wiki-content{margin-right:0;}.active-richtext #content.create-page,.active-preview #content.create-page{margin-right:0!important;}.contenteditor .active-preview #main-header{padding:20px 20px 0;}.sidebar-content{margin:10px 0 0 1em;}.blogcalendar{width:16em;}.blogcalendar th a.calendarhead,.blogcalendar th.calendarhead{font-size:1em;}.blogcalendar td,.blogcalendar th{font-size:.85em;}.tabnav .tabs a{padding:5px 5px 4px;margin:5px 3px 0 0;border-width:1px;border-style:solid;border-bottom:none;text-decoration:none;display:block;float:left;}.tabnav .tabs a.current{background:white;border-bottom:1px solid white;color:black;}.tabnav .tabs a.current:link,.tabnav .tabs a.current:visited{color:black;}.tabnav .tabs a.current:hover{background:white;border-bottom:1px solid white;color:black;}.tabnav,.comment .tabnav{padding:0;margin:0;border-bottom-width:1px;border-bottom-style:solid;float:left;display:inline;list-style-position:outside;width:100%;font-weight:bold;font-size:10pt;}.after-tabnav{clear:both;}.tabnav li.tabs{list-style:none;margin:0 0 -1px 10px;float:left;display:block;}.dashboard{clear:left;}#footer{background:none;width:100%;}#login-language{text-align:center;font-size:11px;padding-top:10px;}#login-language a{color:#666;text-decoration:none;padding-left:10px;}#poweredby,#poweredby a{font-size:11px;}.quick-search-submit,i.remove-control,body.popup-window #footer{display:none;}* html #full-height-container{height:100%;background-color:#F0F0F0;}* html #main{padding-bottom:1em;height:88%;}* html #footer{position:relative;}* html .popup-window #full-height-container{background-color:#ff0;} form.editor.editor-default,.editor-fullheight{height:100%;height:auto\9;}
- default-theme.css
- ファイルの最後に以下の文字列を追加します。
form.editor .editor-default,
.editor-fullheight {
height: 100%;
height: auto\9; /* IE8 */
}
— これより前は省略 —
/* We can't have a separate IE css file because the default theme
hard codes the location of the theme stylesheet */
/* IE6: treated as min-height*/
* html #full-height-container {
height: 100%;
background-color:#F0F0F0;
}
* html #main {
padding-bottom: 1em;
height: 88%; /* fake ie6 min height - not perfect but better than alternatives */
}
* html #footer {
position: relative;
}
* html .popup-window #full-height-container {
background-color:#fff;
}
form.editor .editor-default,
.editor-fullheight {
height: 100%;
height: auto\9; /* IE8 */
}
このブログの情報が皆様のお役に立ち、少しでも管理者の皆様の負荷を軽減する事に役立てれば幸いです。
上記の設定を実施しても効果が得られない場合は、弊社 helpdesk までお問い合わせ下さい。
追記
Chrome27 がリリースされました。残念ながら、不具合は解消されませんでした。
また、Confluence 5.1.3 ではこの不具合は解消されています。
追記
Atlassian から対応するための プラグインがリリースされました。
https://marketplace.atlassian.com/plugins/com.atlassian.confluence.plugins.editor-height-fix