2
1
0
1 回答
- 210
お知らせバナーに Javascript を挿入してみました。
下記でいかがでしょうか?<script> JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason){ if(reason === JIRA.CONTENT_ADDED_REASON.dialogReady){ var targetField = document.getElementById('customfield_10700'); if(targetField !== null){ targetField.parentElement.style.borderBottom = 'solid'; targetField.parentElement.style.borderBottomColor = '#c7c7c7'; } } }); </script>'customfield_10700' の部分を対象のフィールドに書き換えてください。
- 篠原
ご回答ありがとうございます。無事に罫線表示することができました!
ただ、課題作成ダイアログではない「作成」ボタン上で新規タブとして開くと表示される課題作成画面だと罫線が反映されなくなってしまうのは仕方ないですかね…
- Shuzaburo Doba
篠原 さん
すみません...
そちらを考慮していませんでした...以下のようだとどうでしょうか...?
<script> JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason){ if(reason === JIRA.CONTENT_ADDED_REASON.dialogReady || reason === JIRA.CONTENT_ADDED_REASON.pageLoad){ var targetField = document.getElementById('customfield_10700'); if(targetField !== null){ targetField.parentElement.style.borderBottom = 'solid'; targetField.parentElement.style.borderBottomColor = '#c7c7c7'; } } }); </script>
コメントを追加...

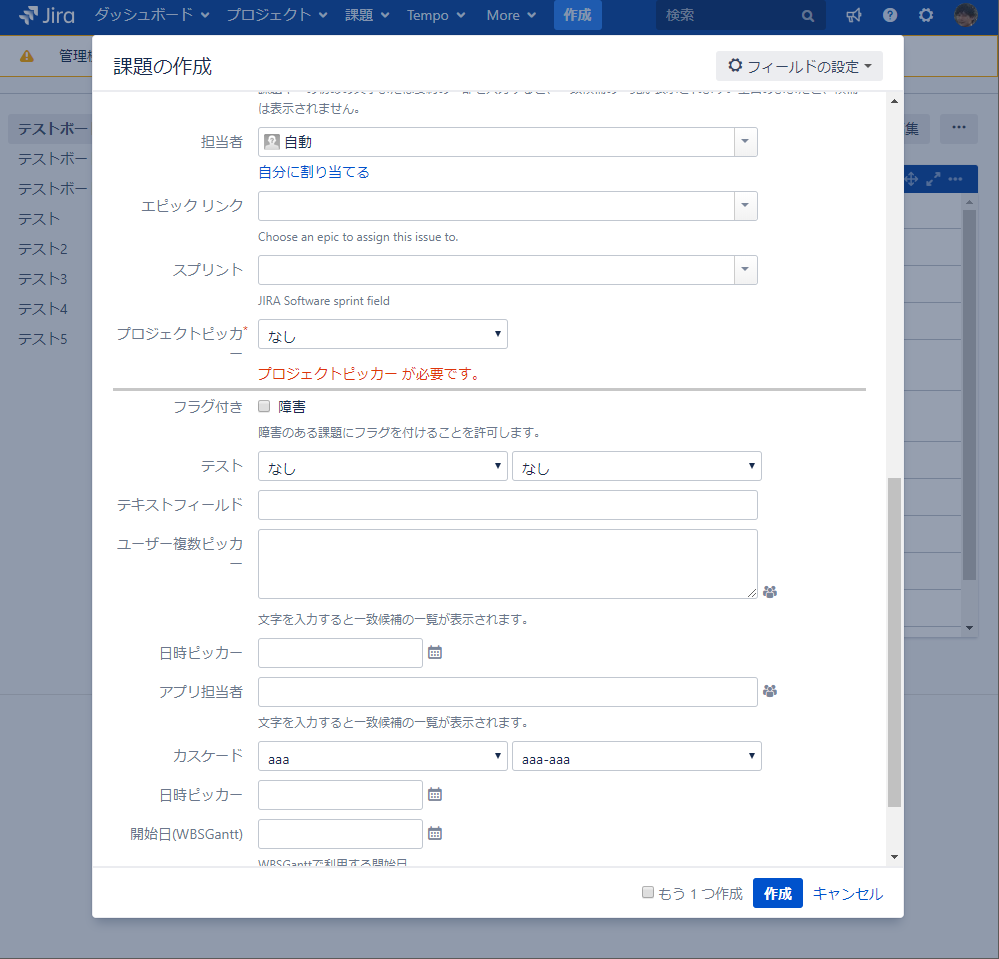
JIRAの課題作成画面で、フィールド間に罫線を引いて見やすくしたいです。
フィールドの説明文に罫線をいれるのも考えたのですが、フィールドを必須項目などに設定しているとエラーメッセージが罫線の下に表示されてしまいます。(画像参照)
上からフィールド→フィールド説明文→エラーメッセージ→罫線の表示順にしたいのですが、可能でしょうか。