5 回答
- 210
.pagetitle h1:first-child { position: running(runningheader); ...running指定されているからですね...
ヘッダーにページタイトルを表示したい でご紹介した方法をご参考にされたかと思いますが、こちらCSSで無理やりページタイトルをヘッダーに持っていきます。
ページタイトルの場所には表示されません。これは、CSSのrunning elementsの仕様によるものです。
http://www.w3.org/TR/css-gcpm-3/#funcdef-running
The element inherits from its original position in the document, but does not display there.
上記 W3C Working Draft ドキュメントの ISSUE 1 にも、そのことが問題定義されており running を用意するとなっています。
running で実際に試してましたがConfluenceの使っている PDFライブラリ Flying Saucer 動かないようです。
そのため、PDFエクスポート用のヘッダーを別定義してはどうでしょうか?
例えば、あまり使わない h6マクロ (見出し6)をPDF Exportのヘッダー用として使い...
以下のようなPDFエクスポートCSSを指定して、ヘッダーに持っていく方法。
PDF エクスポート スタイルシート.wiki-content h7 { position: running(runningheader); }もしくは、専用のユーザーマクロでCSSのIDを個別に用意する方法もあります。
 ユーザマクロ例
ユーザマクロ例## Macro title: pdf-header ## Macro has a body: Y ## Body processing: Rendered ## ## Developed by: Kengo Ohsaki ## Date created: 2015/03/04 ## @noparams ## Installed by: Kengo Ohsaki <div id="export-pdf-header">$body</div>
PDF エクスポート スタイルシートdiv#export-pdf-header { position: running(runningheader); }ユーザーマクロに関する参考情報
ConfluenceでPDFにエクスポートするときのページ設定 - テクニカル FAQ - リックソフト > 改ページマクロ
上記2つどちらにしろ、Confluenceページ上の見た目が若干美しくないかもしれませんので
Confluence管理画面 > セキュリティ設定
スペースのカスタム スタイルシート を有効にして
スペースのスタイルシート では、見えなくするといいかもしれません。
スペース スタイルシートdiv#export-pdf-header { display: none; }Confluenceは、ユーザーマクロでHTMLかけますし...
HTMLマクロを有効(セキュリティリスクはあります)にすることで HTML をページ内に書けるため...
https://confluence.atlassian.com/display/CONF54/Enabling+HTML+macros
柔軟性があるので、上記以外にも何通りか方法があると思われます。
一方法としてご参考になりましたら幸いです。
- sugiyama yukari
多くの方法のご提示ありがとうございます。runningが指定できない場合があるのですね。勉強になりました。 ご提示いただいた修正方法でページ本文内にh1内のページタイトルを表示させることはできました。 同様にヘッダーの表示箇所を変更し、PDFスタイルシートにあまり使わない見出しにrunningを設定する場合とマクロに設定する場合とで実行したのですが、PDFに反映されず、どちらもヘッダーは表示されませんでした。 ヘッダーの設定で何か別に設定するまたは禁じ手のようなものはありますでしょうか。
コメントを追加... - 210
ヘッダーを変更して設定したのですが、こちらの設定に問題があるのかどうしてもうまくいきませんでした。
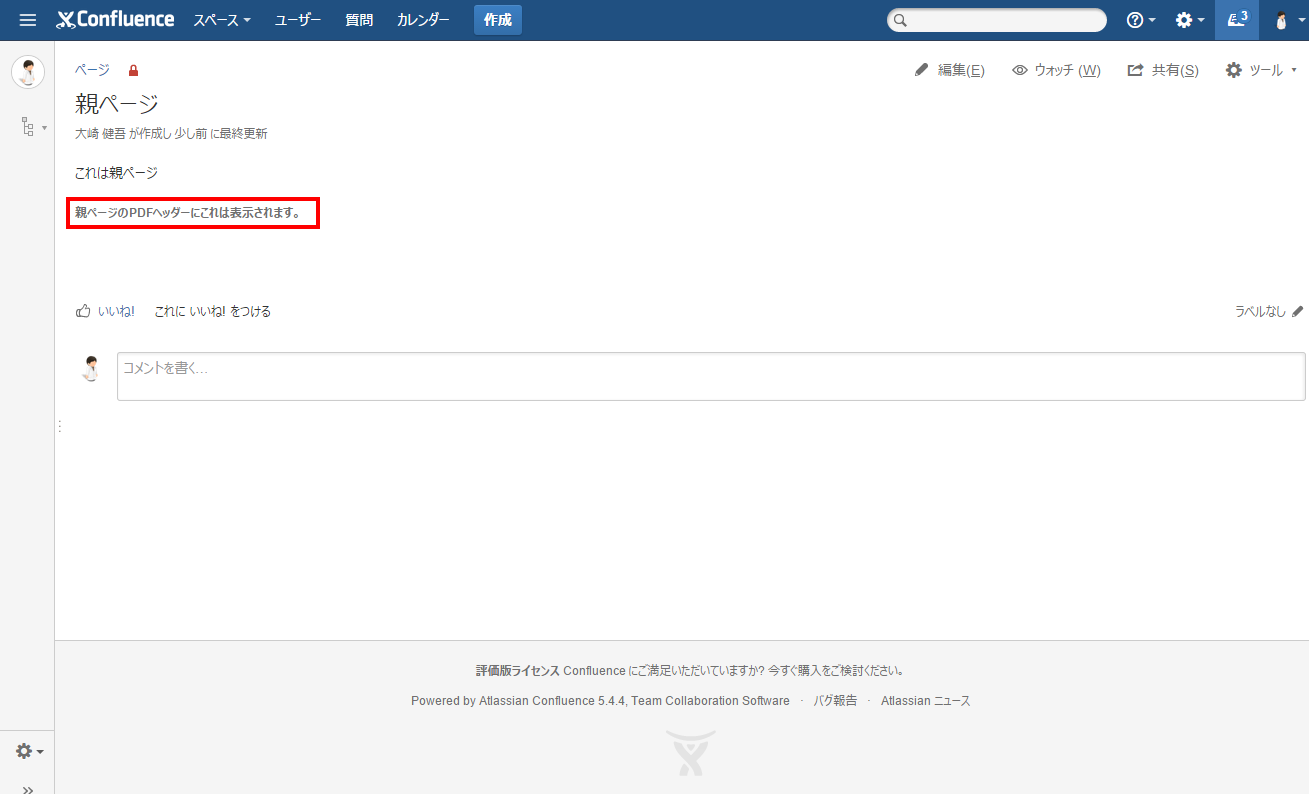
ですが、ユーザーマクロの設定にて再度設定を行うことで以下のようにヘッダーを出すことができました。
全開できなかった理由として「レンダリングをしない」を選択していなかったことが原因のようです。
ご丁寧に色々な方法をご教授いただきましてありがとうございました。
コメントを追加... - 210
同様にヘッダーの表示箇所を変更し、PDFスタイルシートにあまり使わない見出しにrunningを設定する場合とマクロに設定する場合とで実行したのですが、PDFに反映されず、どちらもヘッダーは表示されませんでした。
反映されなかったですか...
一応確認したつもりだったんですが...
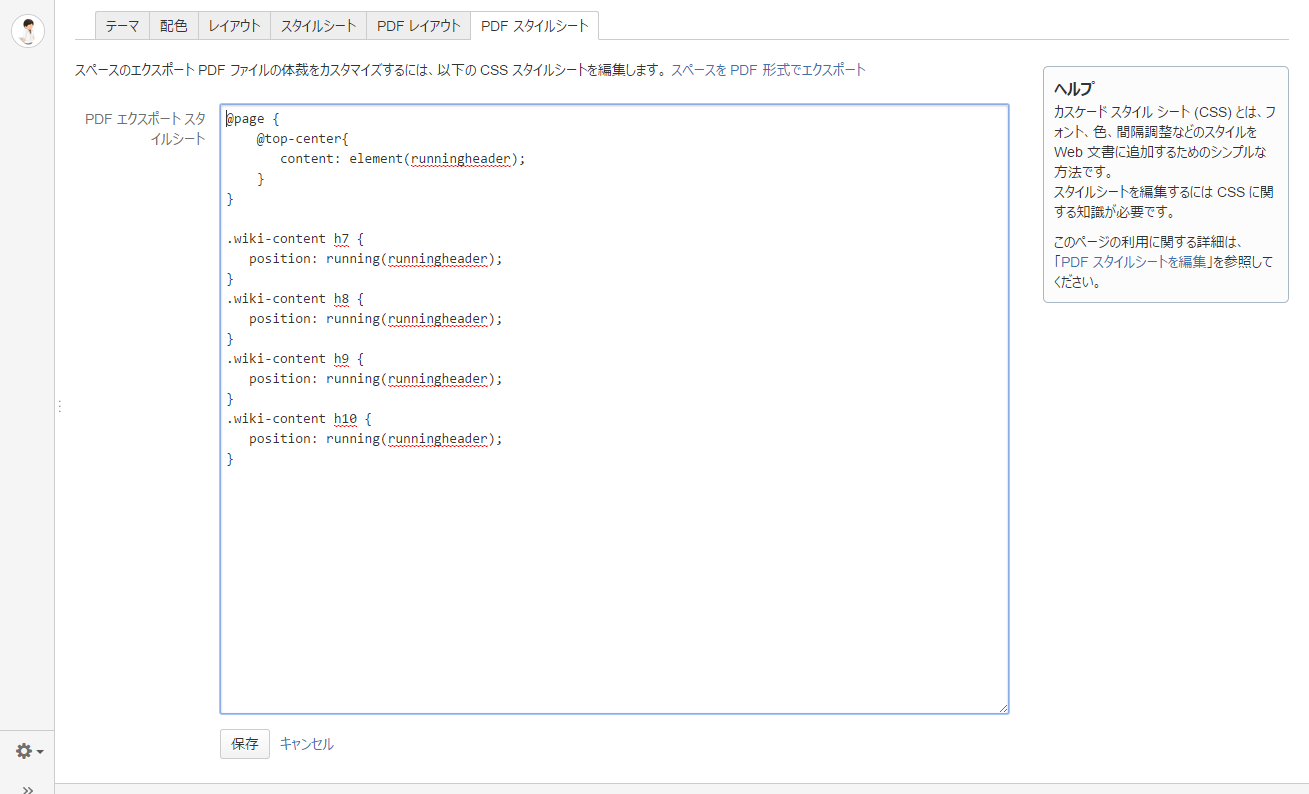
PDF スタイルシート
PDF スタイルシート@page { @top-center{ content: element(runningheader); } } .wiki-content h7 { position: running(runningheader); } .wiki-content h8 { position: running(runningheader); } .wiki-content h9 { position: running(runningheader); } .wiki-content h10 { position: running(runningheader); }ツリー構造
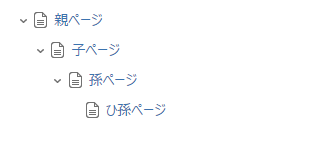
親ページの「見出し6」にヘッダー。子孫にも同様に...
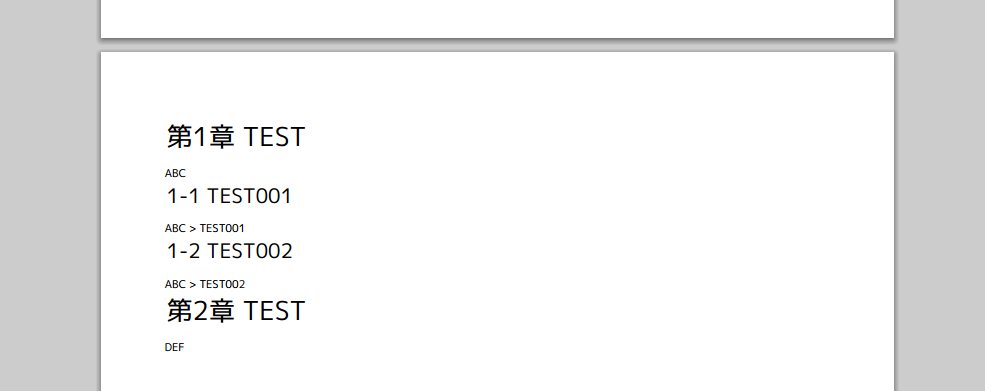
出力結果PDF
コメントを追加... - 210
.pagetitle h1:first-child の出力結果が消えているのが原因な気がしますが...
こちらPDFエクスポート時の見出しについて の質問でご提示いただいた方法で設定しております。
ご指摘いただいた箇所のCSSを以下に表記いたします。
h1:first-childの設定は行っているのですが、いまだ本文中には表示されず、ヘッダーにのみ表示されている状態です。
/*ヘッダー用ページタイトル*/
.pagetitle h1:first-child {
position: running(runningheader);
font-size:9px;
background-color: #FFFFFF;
color: #000000;
}
.pagetitle h2:first-child {
background-color: #045bb3;
color: #FFFFFF;
}
.pagetitle h3:first-child {
background-color: #045bb3;
color: #FFFFFF;
}
コメントを追加... - 210
PDFエクスポート時の見出しについて の質問に関連しますが、どのようなCSSを設定されていますか?
.pagetitle h1:first-child の出力結果が消えているのが原因な気がしますが...
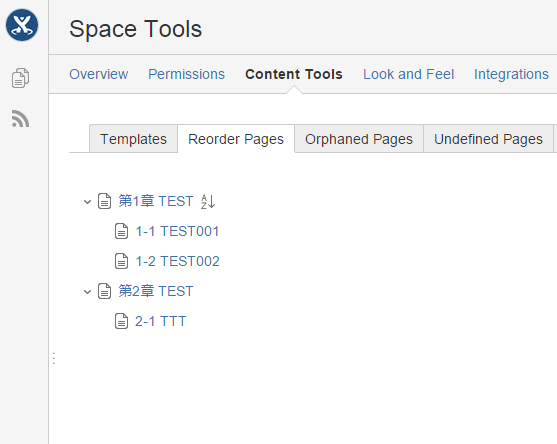
以下のようなツリー構造でページを用意して...
PDFスタイルシートを何も設定しない状態ですと、親ページのページタイトルも表示されているような気がします。
質問を誤って認識しておりましたら、申し訳ございません。
コメントを追加...






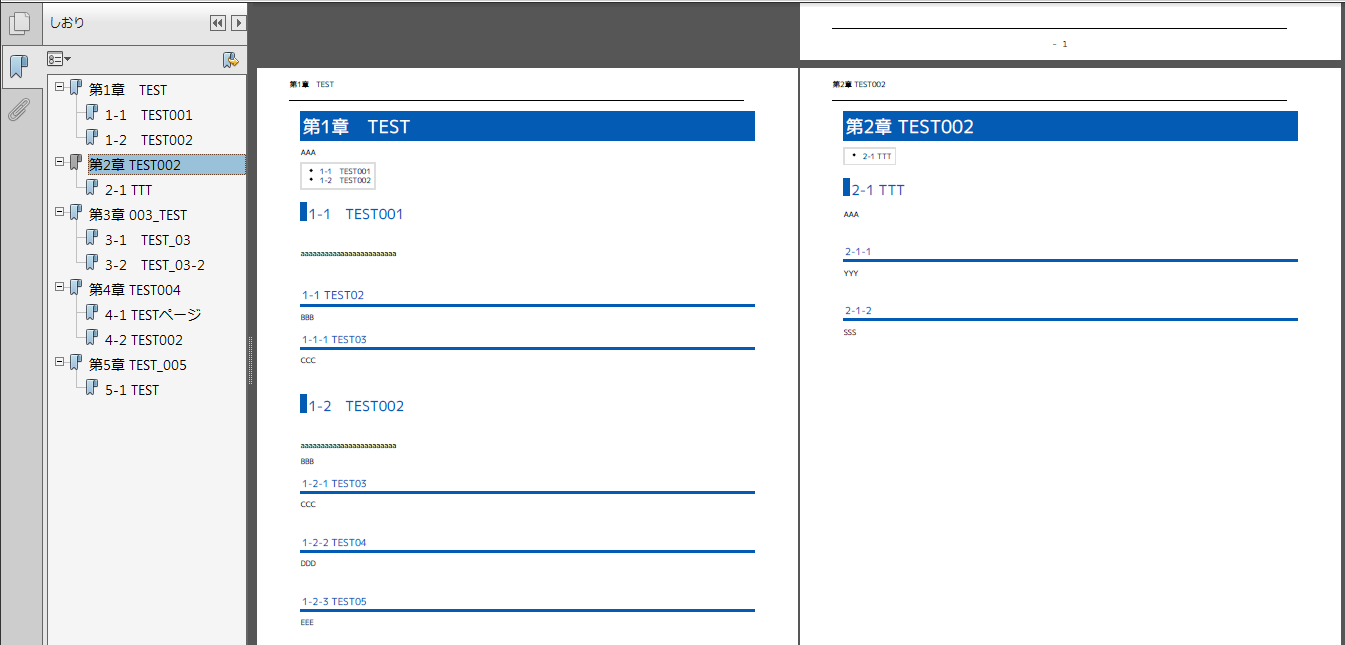
PDFエクスポートした際に下の画像のように1-1のなど子ページのページタイトルは表示できますが、その親のページ名(第1章 TEST、第2章 TEST002)は表示することが可能でしょうか。