1 回答
- 210
すみません、いまさらとなってしまいました...
特定の文字列のみ色を変更するといったアドオンはわかりませんでした...Jira の標準機能として、テキストフィールドは Wiki スタイルで記述することができるので
色を付けるといったことはできるかとは思います。しかし自動的に特定の文字列を...
となると難しそうですね...お決まりの JavaScript で良ければ、
以下のような内容をお知らせバナーから適用することで色を付けることはできるのかと思いました。<script> (function($) { var TARGET_FIELD_ID = 'customfield_10300', TARGET_TEXT = 'red', COLOR = '#ff0000', html = '', $field, reg = new RegExp(TARGET_TEXT, 'g'); JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason) { (reason === JIRA.CONTENT_ADDED_REASON.panelRefreshed || reason === JIRA.CONTENT_ADDED_REASON.pageLoad) && ( ($field = $('#' + TARGET_FIELD_ID + '-val')) && (html = $field.html()) && (html = html.replace(reg, '<font color="' + COLOR + '"><strong>' + TARGET_TEXT + '</strong></font>')), $('#' + TARGET_FIELD_ID + '-val').html(html) ); }); })(AJS.$); </script>冒頭の TARGET_FIELD_ID は、色を変更したいフィールドの ID
TARGET_TEXT は、色を変更したいテキスト
COLOR は、変更したい色のコード
をそれぞれ定義してください。今回はテキストフィールドを対象としているので、
ユーザーピッカーや日付ピッカーなどになると少し変わってくるかもしれません...- 荒木治
ご回答ありがとうございます。
今回はテキストフィールドを対象としているので、
ユーザーピッカーや日付ピッカーなどになると少し変わってくるかもしれません...対象のフィールドがまさに日付ピッカーでして。。(JavaScriptは勉強するようにします)
- Shuzaburo Doba
(JavaScriptは勉強するようにします)
いえいえ...私も大したことはできずすみません...
日付ピッカーとのことで、やはり少し考慮する点が必要そうでした。
こんな感じだとどうでしょうか?
<script> (function($) { var TARGET_FIELD_ID = 'customfield_11400', TARGET_TEXT = '2019', COLOR = '#ff0000', html = '', $elm, reg = new RegExp(TARGET_TEXT, 'g'); JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason) { (reason === JIRA.CONTENT_ADDED_REASON.panelRefreshed || reason === JIRA.CONTENT_ADDED_REASON.pageLoad) && ( ($elm = $('#' + TARGET_FIELD_ID + '-val time')) && (html = $elm.text()) && (html = html.replace(reg, '<font color="' + COLOR + '"><strong>' + TARGET_TEXT + '</strong></font>')), $elm.html(html) ); }); })(AJS.$); </script>フィールド ID, 対象のテキスト, 色は上記と同じ様に置き換えてください。
- 荒木治
ありがとうございます。
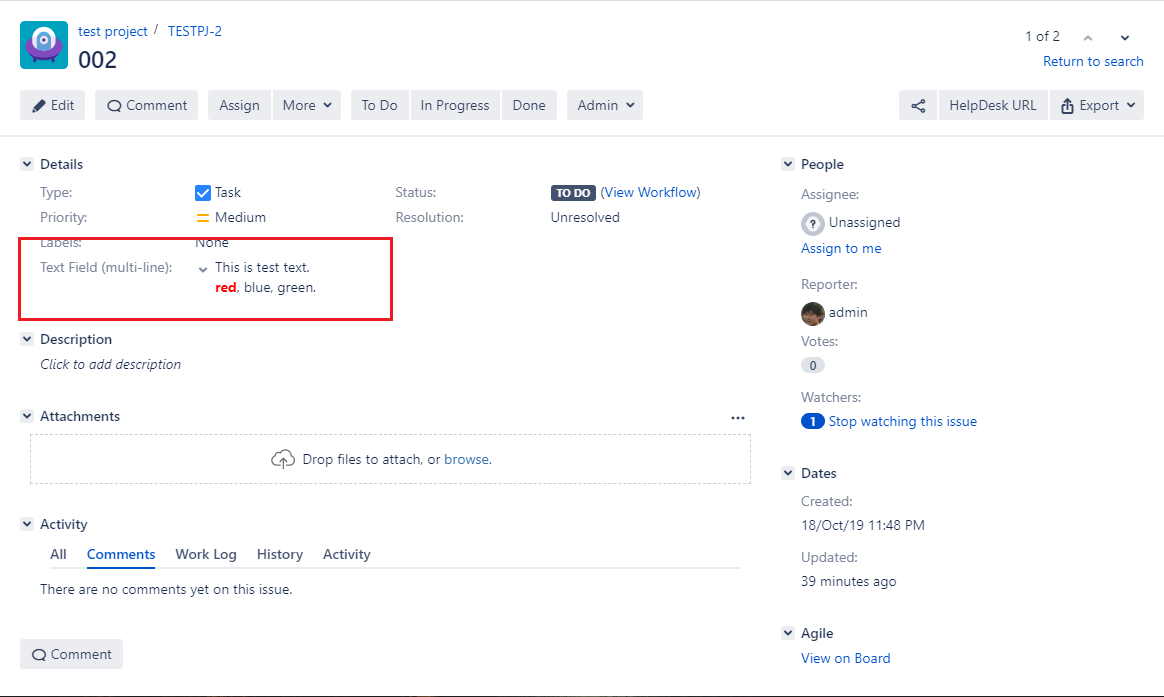
こちらの環境でもキャプチャのとおり「2019」が赤太字になりました。
ただ、最初の書き方が悪かったのですが、特定の文字ではなく値全体の色を変更したいものとなります。その場合、複雑になりますでしょうか。
- Shuzaburo Doba
申し訳ありません。
勝手に "特定の文字" と解釈してしまっていました...フィールドの値を色を付けるとなると
むしろ少しだけシンプルになるのではないかと思います。以下ですといかがでしょうか?
<script> (function($) { var TARGET_FIELD_ID = 'customfield_11400', COLOR = '#ff0000', val, $elm; JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason) { (reason === JIRA.CONTENT_ADDED_REASON.panelRefreshed || reason === JIRA.CONTENT_ADDED_REASON.pageLoad) && ( ($elm = $('#' + TARGET_FIELD_ID + '-val time')) && (val = $elm.text()) && $elm.html('<font color="' + COLOR + '"><strong>' + val + '</strong></font>') ); }); })(AJS.$); </script> - 荒木治
できました!大変助かりました。
JavaScriptが書けると細かいところに手が届いて良いですね。コミュニティで回答できるよう修行してまいります。
- Shuzaburo Doba
ありがとうございます!良かったです。
JavaScript を書けるようになってから少しいじられるようになりましたが、
JavaScript のエラーで画面が止まってしまったり
管理するのも難しくなっていくと思いますので、
あまりやりすぎない方がいいのかなぁとも思います...でも面白いと思います
他のご質問にも回答してくださったりといつもありがとうございます。
盛り上げていけたらいいなと思います!ありがとうございました。
- 荒木治
ありがとうございます。そうですね。やり過ぎには気をつけます。
1点だけ追加で確認したいのですが、対象のフィールドをOR条件にはできますでしょうか。基本的なところだとは思いますが、単純にフィールドIDを増やしたところ最後に一致したIDのみ適用されてしまいました。
- Shuzaburo Doba
複数のフィールドを対象にするということでよろしいでしょうか...?
<script> (function($) { var TARGET_FIELDS = ['customfield_11400', 'customfield_13800'] COLOR = '#ff0000'; JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason) { (reason === JIRA.CONTENT_ADDED_REASON.panelRefreshed || reason === JIRA.CONTENT_ADDED_REASON.pageLoad) && ( TARGET_FIELDS.forEach(function(field) { var $elm, val; ($elm = $('#' + field + '-val time')) && (val = $elm.text()) && $elm.html('<font color="' + COLOR + '"><strong>' + val + '</strong></font>') }) ); }); })(AJS.$); </script>TARGET_FIELDS で、配列にして定義しています。
両方とも日付ピッカーの前提になっています...
またこの場合、両方のフィールドが表示されていたら
ふたつとも値の色が変わります。 - 荒木治
両方とも日付ピッカーだったので問題ありません。改めまして色々とありがとうございました!
- Shuzaburo Doba
良かったです!
ありがとうございました!
コメントを追加...

カスタムフィールドの値の文字列に色を付けることは可能でしょうか。
下記で紹介されているアドオンではステータスの色がついているだけの新規フィールドを追加することはできるようでした。
Jiraの解決状況が設定されている課題や優先度が高い課題、特定のステータスなどで色付けをしたい
特定プロジェクトの特定フィールドの値のみの色を変更したいです。