2
1
0
1 回答
- 321
こちらと同じ内容でした。
- Shuzaburo Doba
Jira の標準ではできないのですね...
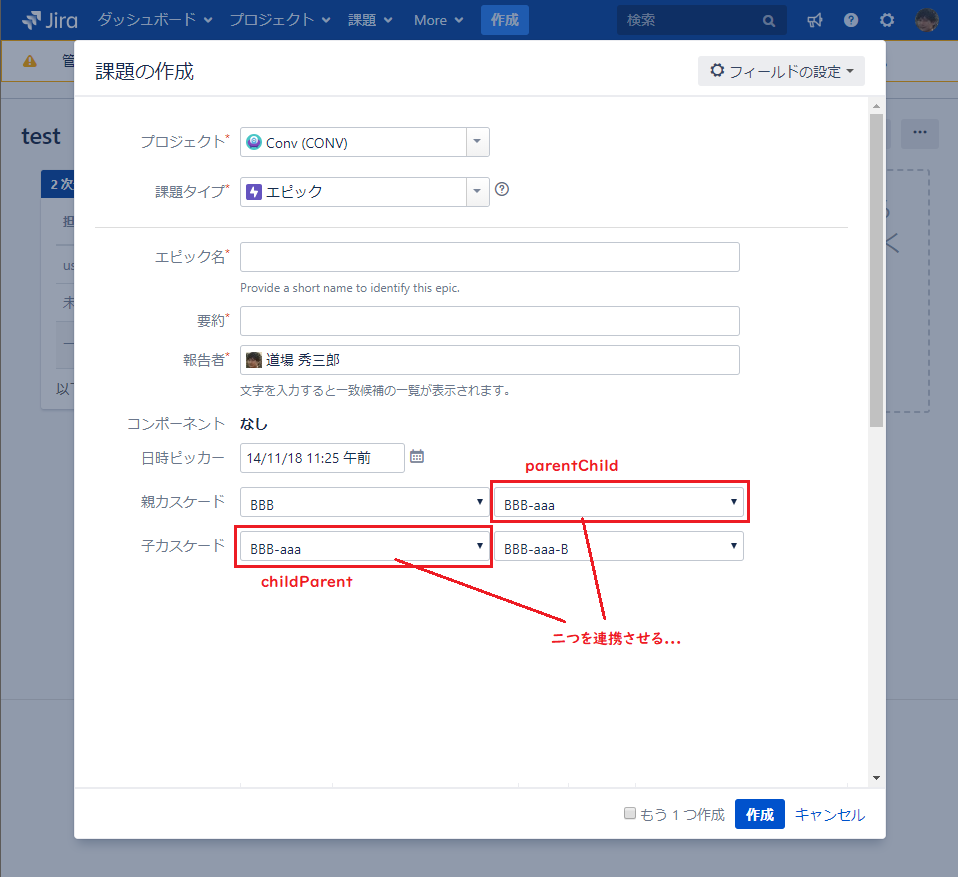
カスケードのカスタムフィールドを 2 つ作成して、
JavaScript で連携させて強引に近しい動きをさせてみました。<script> var parentChild; var childParent; var setChildParent = function(val) { for (var i = 0, len = childParent.options.length; i < len; i++) { if (childParent.options[i].textContent === val) { childParent.options[i].selected = true; } } var event = document.createEvent('HTMLEvents'); event.initEvent("change", false, true); childParent.dispatchEvent(event); } var setChangeFunc = function() { parentChild.onchange = function() { var val = ''; for (var i = 0, len = parentChild.options.length; i < len; i++) { if (parentChild.options[i].selected) { val = parentChild.options[i].textContent; } } setChildParent(val); } } AJS.toInit(function() { var checkElement = function() { parentChild = document.getElementById('customfield_10703:1'); childParent = document.getElementById('customfield_10704'); if (parentChild && childParent) { setChangeFunc(); } } checkElement(); JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function(e, context, reason){ if (reason === JIRA.CONTENT_ADDED_REASON.dialogReady) { checkElement(); } }); }); </script>childParent に parentChild のすべてのオプションを追加しておかないといけないですし...
アドオンがあるならアドオンのほうがいいですね...
失礼しました...
- 荒木治
助言いただきありがとうございます。感謝します。
コメントを追加...


選択リストで任意の値ごとに、他の選択リストの表示を変えることは可能でしょうか。
イメージとしては「選択リスト(カスケード)」が近いですが、2階層までしかできないので「選択リスト(単一選択)」を複数階層で組み合わせて構成したいです。
【例】