3 回答
- 321
以下のような設定ではいかがでしょうか?
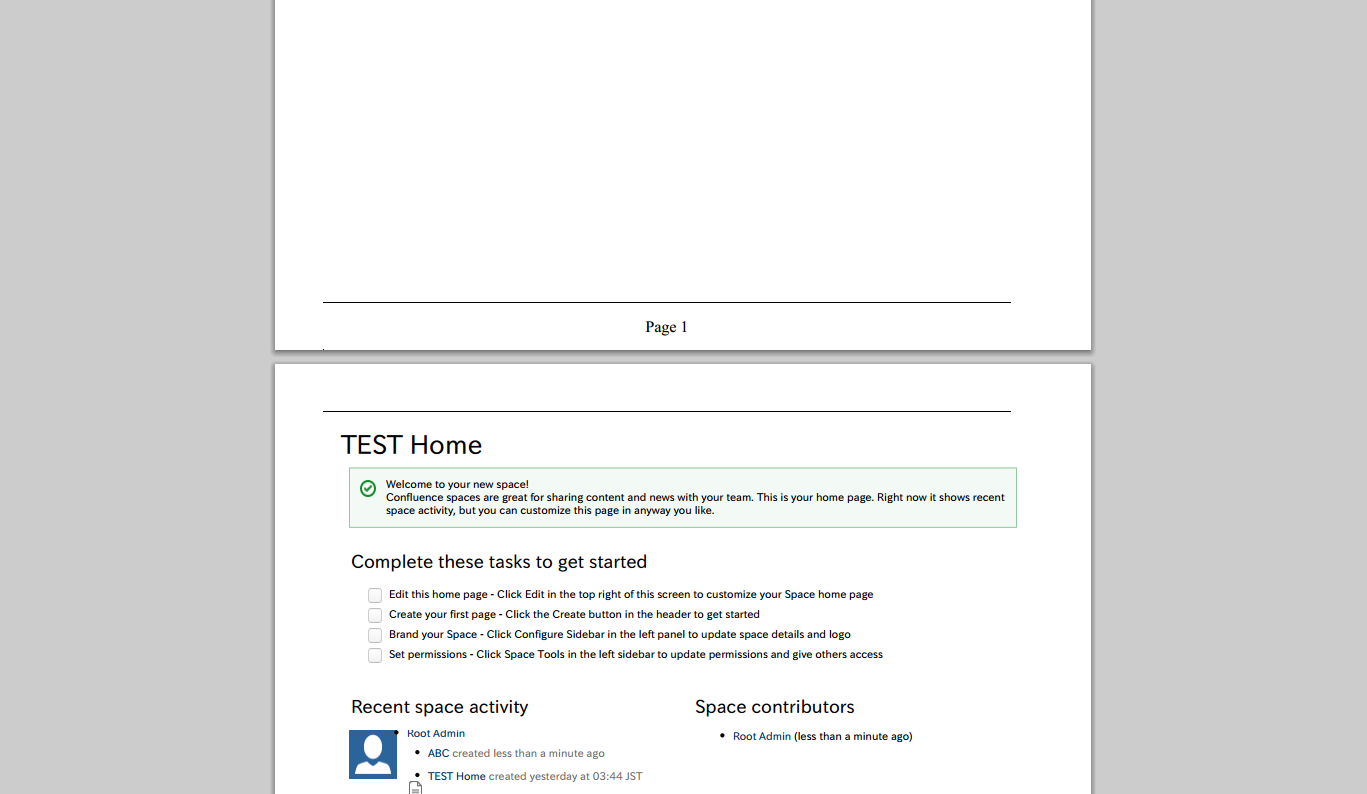
PDF スタイルシート@page { @top-left { border-bottom: 1px solid #000000; } @top-center { border-bottom: 1px solid #000000; } @top-right { border-bottom: 1px solid #000000; } @bottom-center { content: "Page " counter(page); border-top: 1px solid #000000; } } @page title { @top-left { border-bottom: 1px solid #000000; } @bottom-left { border-bottom: 1px solid #000000; } }こんな感じにはなりました。
そのためジョブを実行しても即時には削除はされません。
The job deletes files which are themselves older than 24 hours, so by default, files can remain in the temporary directory for just shy of 48 hours. For downloadable files generated and managed by Confluence, this matches with the "download gatekeeper" policy, which allows access to generated files for 24 hours after their creation.
- Isaji Gomayama
Kengo Ohsaki さん、ご提示のcssで添付画像のようになりました。 すばらしいです!ありがとうございました。
コメントを追加... - 210
以下のような設定で出来ると思ったのですが、幅の値を調整してもページの半分ほどのラインで表示されてしまいます。
PDF スタイルシートhr.line1{ background-color: #ff0000; height: 4px; width: 100%; }PDFレイアウト<hr class="line1">
他にアイディアがある方がいましたら、ご意見くださると嬉しいです。
コメントを追加... - 10-1
皆様ご回答ありがとうございます。
無事に ヘッダーとフッダーにラインを表示することができました。 1点追加で質問なのですが、以下の"Page"の箇所に2バイト文字を記載することは可能でしょうか?
@bottom-center {
content: "Page " counter(page);
border-top: 1px solid #000000;
}
- Kengo Ohsaki
content なので、下記の通り数値文字参照にするとできるかと思いましたが、できないようです。 * http://tenderfeel.xsrv.jp/css/787/ * http://unformedbuilding.com/articles/text-escaping-for-css/ 根本的な問題は、ライブラリ側のCSS解釈が問題な気がしますが、関連するような課題は見つけれませんでした。 https://code.google.com/p/flying-saucer/issues/list?num=100&start=0 お力になれず申し訳ございません。
- sugiyama yukari
色々な情報ご提示いただきましてありがとうございます。 contentに記載すれば表示されるようなことが書いてあるサイトをいくつか見たのですがやはり無理だったのですね。 別の方法で回避策を練ってみます。ありがとうございました。
コメントを追加...


PDFエクスポート時にCSSでヘッダーやフッダーにラインを引くことは可能でしょうか。
HTMLのラインのCSSを入力してみたのですが反映されなかったので何か別の方法があれば教えていただきたいです。