2 回答
- 321
残念ながら
ご報告の現象は下記バグが関連しています。
https://jira.atlassian.com/browse/CONF-31307
タイトルはWord Export となっていますが、スペース単位での HTML Exrpot と内容、実装は関連しております。
早期改善にぜひ Vote & Watch 頂けましたら幸いです。
考えられる回避策としては、2つ方法があるかと思います。
1. パネルを駆使する方法
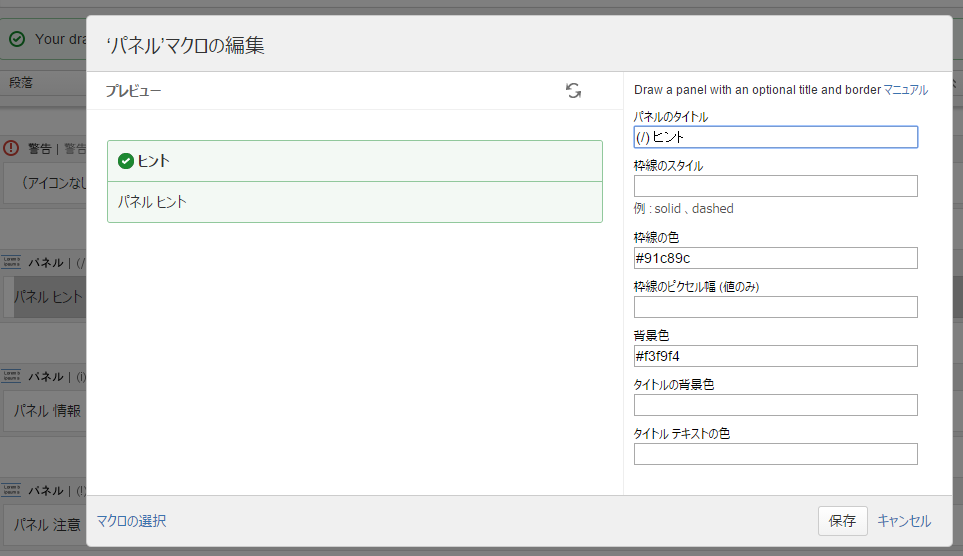
パネル マクロは、タイトルにアイコンも指定できますし、背景色や枠線の指定が設定できます。
その機能を応用して、以下のような形でパネルマクロの色指定をして
パネルの表示イメージを 「ヒント」「情報」「注意」「警告」といったマクロの表示に近づけます。
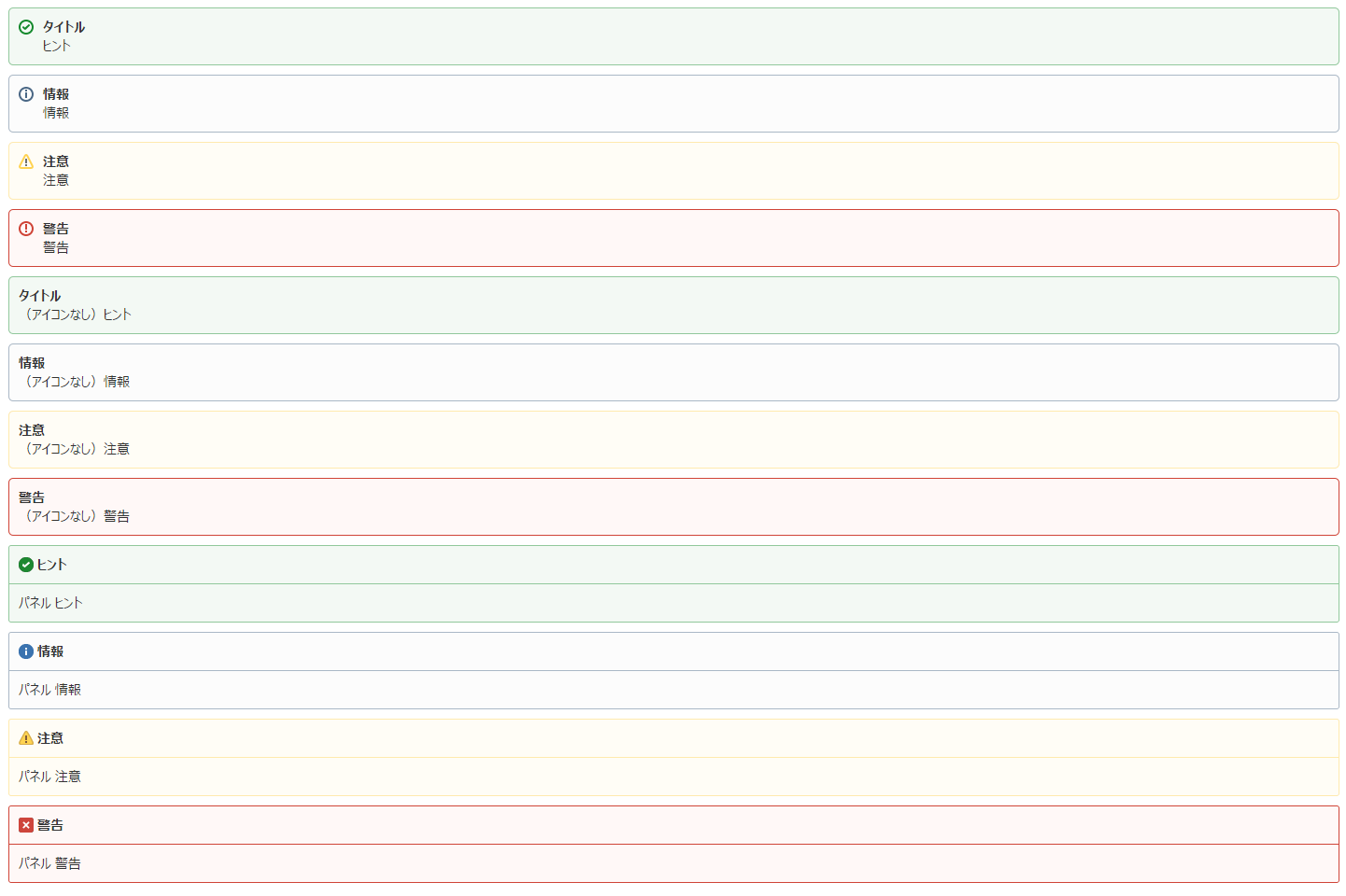
比較用に以下のように、Wikiページで各種タイプを用意してみる...
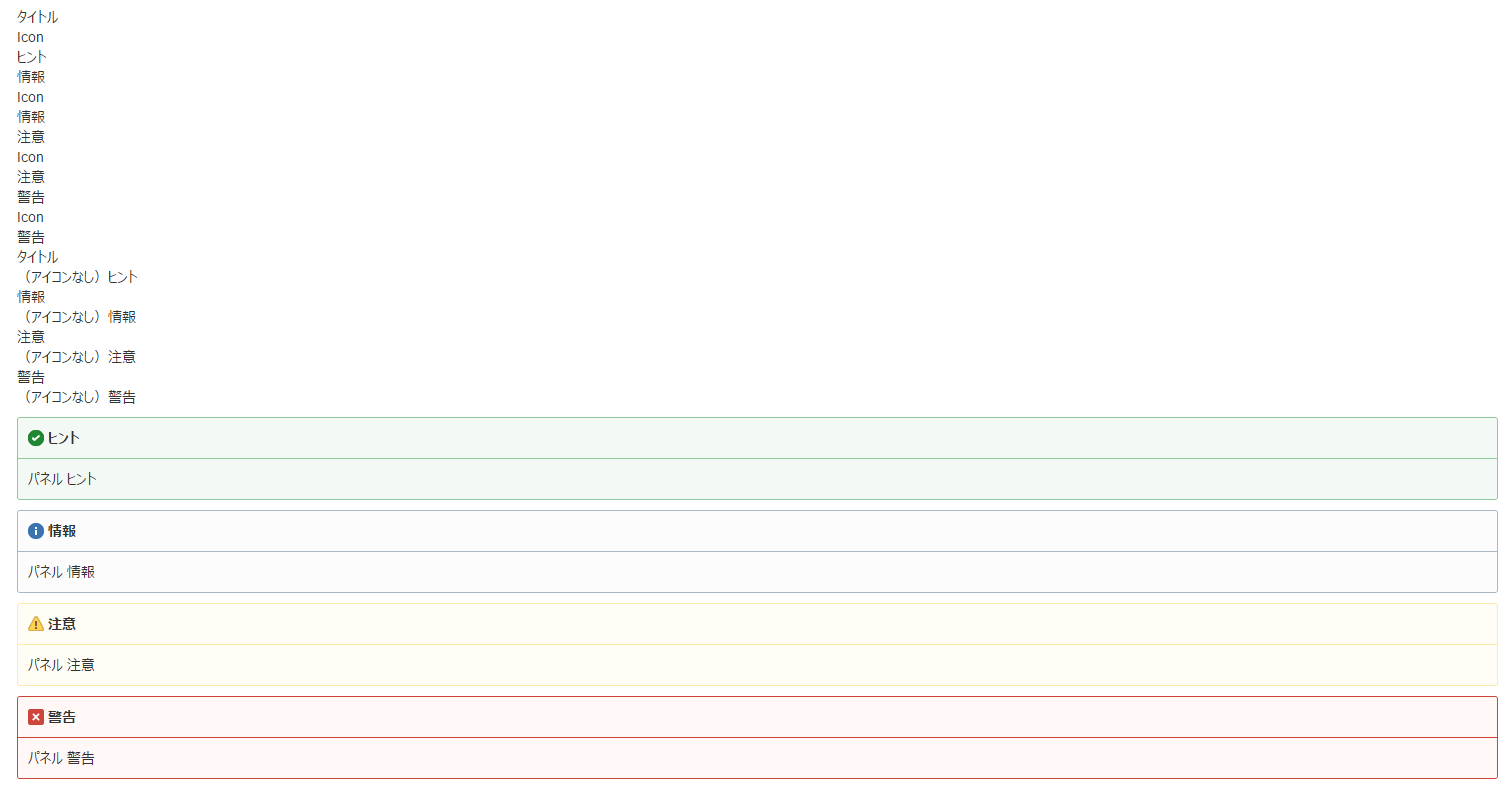
上記WikiページをHTML Exportすると...パネルのアイコン付きは再現率が高い!
ご参考までに、上記比較ページのXMLソースを下記に貼り付けます。
下記アドオンを導入すると、XML保存形式を編集することができますので、編集画面でそのまま貼り付けてみてください。
経験上、導入実績は多いアドオンで安心して利用できるアドオンですが、XML・HTMLが編集でき、尚且つConfluenceの形式をある程度理解できる技術者に利用が限定されます。管理画面でこの機能を利用できるグループを絞れるため、なるべく限定した方が良いかと思います。
上記比較ページのXMLソース<ac:structured-macro ac:name="tip"><ac:parameter ac:name="title">タイトル</ac:parameter><ac:rich-text-body> <p>ヒント</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="info"><ac:parameter ac:name="title">情報</ac:parameter><ac:rich-text-body> <p>情報</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="note"><ac:parameter ac:name="title">注意</ac:parameter><ac:rich-text-body> <p>注意</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="warning"><ac:parameter ac:name="title">警告</ac:parameter><ac:rich-text-body> <p>警告</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="tip"><ac:parameter ac:name="icon">false</ac:parameter><ac:parameter ac:name="title">タイトル</ac:parameter><ac:rich-text-body> <p>(アイコンなし)ヒント</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="info"><ac:parameter ac:name="icon">false</ac:parameter><ac:parameter ac:name="title">情報</ac:parameter><ac:rich-text-body> <p><span>(アイコンなし)</span>情報</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="note"><ac:parameter ac:name="icon">false</ac:parameter><ac:parameter ac:name="title">注意</ac:parameter><ac:rich-text-body> <p><span>(アイコンなし)</span>注意</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="warning"><ac:parameter ac:name="icon">false</ac:parameter><ac:parameter ac:name="title">警告</ac:parameter><ac:rich-text-body> <p><span>(アイコンなし)</span>警告</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="panel"><ac:parameter ac:name="bgColor">#f3f9f4</ac:parameter><ac:parameter ac:name="title">(/) ヒント</ac:parameter><ac:parameter ac:name="borderColor">#91c89c</ac:parameter><ac:rich-text-body> <p>パネル ヒント</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="panel"><ac:parameter ac:name="bgColor">#fcfcfc</ac:parameter><ac:parameter ac:name="title">(i) 情報</ac:parameter><ac:parameter ac:name="borderColor">#aab8c6</ac:parameter><ac:rich-text-body> <p>パネル 情報 </p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="panel"><ac:parameter ac:name="bgColor">#fffdf6</ac:parameter><ac:parameter ac:name="title">(!) 注意</ac:parameter><ac:parameter ac:name="borderColor">#ffeaae</ac:parameter><ac:rich-text-body> <p>パネル 注意</p></ac:rich-text-body></ac:structured-macro><ac:structured-macro ac:name="panel"><ac:parameter ac:name="bgColor">#fff8f7</ac:parameter><ac:parameter ac:name="title">(x) 警告</ac:parameter><ac:parameter ac:name="borderColor">#d04437</ac:parameter><ac:rich-text-body> <p>パネル 警告</p></ac:rich-text-body></ac:structured-macro>
2. CSSを修正する方法
HTML Exportしたときには、ZIPファイル内にstyles/site.cssを含んだ形でエクスポートされているのですが
どういうわけか 「ヒント」「情報」「注意」「警告」のCSSが抜けています...
この問題について、ソースを奥深く追いかけたことはないので、CSSが抜けている?追加できない理由には、何かしらの特別な事情があるのかもしれません...
結局はHTML/CSSですので、追加してあげれば表示は期待通りにされるはずです。
ということで、site.css の末尾に下記CSSを追加してみてください。
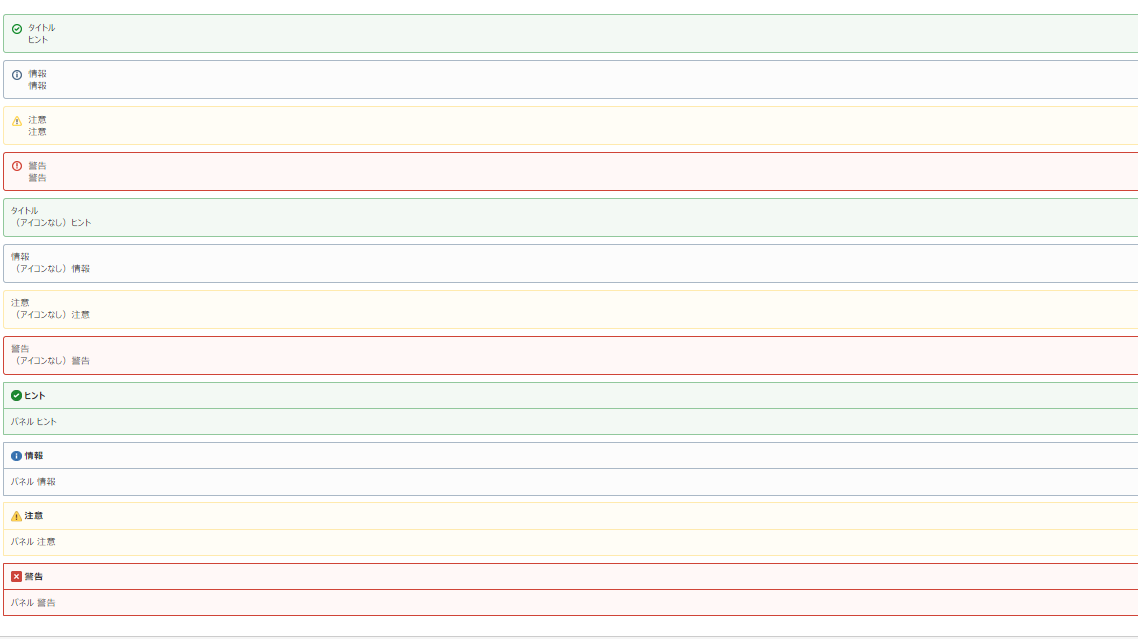
.aui-message { background: #fcfcfc; border: 1px solid #ccc; border-radius: 5px; color: #333; margin: 10px 0 0 0; padding: 10px 10px 10px 36px; position: relative; } .aui-icon { background-repeat: no-repeat; background-position: 0 0; border: none; display: inline-block; height: 16px; margin: 0; padding: 0; text-align: left; text-indent: -999em; vertical-align: text-bottom; width: 16px; } .aui-message .aui-icon { background-position: center; left: 10px; position: absolute; top: 12px; } .aui-message.success { background: #f3f9f4; border-color: #91c89c; } .aui-message.hint { background: #fcfcfc; border-color: #aab8c6; } .aui-message.warning { background: #fffdf6; border-color: #ffeaae; } .aui-message.problem { background: #fff8f7; border-color: #d04437; } .aui-message .icon-success, .aui-icon-success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9klEQVR42qWTPQrCQBSErfwBhRQewDoGFYyHtDEWCSSVR8gBRDxCGjFi4xEstFBR4jyYYnmuK5LAB/vmzexuNpuGfvrzwAcLUIIb2VPzTa8ONkEMXqCywV4KOrbw2jBmYAbaZEatIhvJmBMkbBzB2LHLITjQG5vik+Ko8eORBeh9SlaEiELmCHmgACvWGTORFCWL8Et4IGF6TtRC1qUUdxYtNiOB4wk4s18Aj3qL2v1jAiOQ28L09Khf1CuoVS1heqbs7ayHyEm2INdhdYhLKYI/P+PI+IxBnYuUuK5yCqbUuxyn+irX/Jnc21xyqw9wBTtqgfa/Af067eG0xhemAAAAAElFTkSuQmCC); } .aui-message .icon-hint, .aui-icon-hint, .aui-message .icon-info, .aui-icon-info { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA1klEQVR42qWTUQqCQBCGfdKCuogu+qBeoot0kl7TBwU9S3QLyega9ZBh1L/wLyyDLGkLHzj/vzPM7o6eXLv9IQRH0IMnuVAL7b0y0QcVeIPPFPQasJ5KPlkbW5CDFcmpGf8MfLtATeMGEqObBCuOwJV6ZYsjxVhrsoDQEuojiLRQmLa9H5d1nEIHPYOMvrMD6hm9XgcDg2BGgYDesLTAlt596RFSep3jEp0FWnqlDtTMZ4ytZ1SuQZJLDlLtGuUGpNQ3/G7kKP/5M7nbLNnqCzxAR03J/V+HSh9XtOsatQAAAABJRU5ErkJggg==); } .aui-message .icon-warning, .aui-icon-warning { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABA0lEQVR42p2QP0tCURiH7zdQRA3u4OJUiyDY4CDtTuEXuXs0JEQ4uDk5C0EuKoEu+SWcg5baLCS7tNTx98IzyMWjXoeHe95/z3vODdzi2kdTvIo30fL1+YbLIhYOfsV5GsFAOL59zsNjBRfij60lEXKbf1E5RvDExl4URYGwXJfc6JCgwqZYhBp2hs5n4odadZ9gzKYu2x1YrUPt2SeosWEtijsEBfGN5HKXYErxweKkAMk9PbOkoE5hJXI+AbUVvfVtwZzkHTECAGptel8cgisSnyJDk+8GRlZ8MdOwxITghoa9ArhlZmzB+/abDjwh+c8+LBgRnMLEBHnxKJYpBpfMFDbGjWcGPFD11gAAAABJRU5ErkJggg==); } .aui-message .icon-problem, .aui-icon-problem { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA20lEQVQ4y6WTTQ6CQAyFZ+VPohcBAgvBC3g/YQEJnsV4BjdGjNfQhRiNvppHUnGYBJnkS+jrtHQ6HWNaa79aemANKnAjR2qe6VpwjkAOnuDVgfhKMLUFb9XGDUjAhCTUGv9OYnSCgo4ziJT+CVC2D07Ucy0+KIatyr4SUIuoS4wvQtqUbenLTwLqzXFSw26LEfdIENNXiVHTGPdIMKav/jfBnL6L8wiOmVkw5jC0iZkYQc9rDNU1Bs5BsvxZD1LhGuWS5xR9xu+yc5QHPyZLmRlLvYOrdJta0N7/BnQXKgcW/4OXAAAAAElFTkSuQmCC); } .aui-message.has-no-icon { padding-left: 10px; }そうすると、ここまでは再現させることができると思います...
以上、ご参考になりましたら幸いです。
コメントを追加... - 10-1
丁寧なご回答ありがとうございます。上記バグとの旨確認いたしました。
ご提示いただいた回避策2つを確認し、可能であることを確認いたしましたので、こちらで対応したいと思います。
コメントを追加...




ページ作成の際にマクロの形式設定にある「ヒント」「情報」「注意」といったマクロを利用しているのですが、html形式でエクスポートを行うと、マクロを利用した部分が「icon」という表示になり、マクロを引き継げません。
こちらをhtml上に引き継ぐとしたらどのような方法がありますでしょうか。