4 回答
- 321
Kengo Ohsakiさん、 Shuzaburo Dobaさん
いろいろありがとうございました。
昨日コミュニティ内の記事を見て回っていたところ、下記の様なページを見つけまして
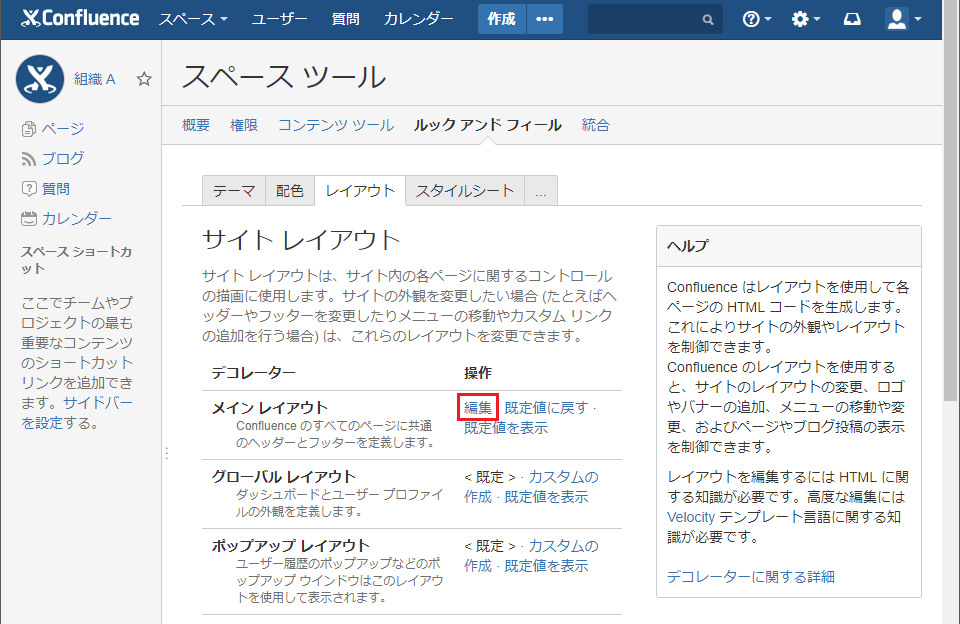
Confluenceで特定のグループの人にだけ表示する箇所を作りたい上記を参考に、スペース管理のページレイアウトのメインコンテンツ部分をこんな感じで修正してみました。
<div id="main-content" class="wiki-content"> #set($user = $userAccessor.getUser($action.remoteUser.name)) #set($group = $userAccessor.getGroup('閲覧しても大丈夫なグループ')) #if ($user && $group && $userAccessor.hasMembership($group, $user)) $body #end </div>本文だけでなく、ファイルとかコメントでも対応は必要になってきますが、
ここのif文をいじって、タイトルに"外部閲覧可"の語句がない場合は内部グループのユーザーにのみ閲覧させるような形にしていこうと思います。二人とも、丁寧にありがとうございました。
システムが許せばお二方それぞれに100ptくらい評価を入れたいですコメントを追加... - 210
ちょっと方針転換して、タイトルに特定語句が含まれていない場合は作成/編集のsubmitをキャンセルするjavascriptを埋め込む方向で検討を始めています。
おんぶにだっこで申し訳ないのですが、どういうjavascriptをどのあたりに埋め込んだらいいかご教授いただけないでしょうか?
- Shuzaburo Doba
例えば以下の内容を
Confluence 管理画面 > カスタム HTML > BODY の最後
に挿入すると、
ページタイトルに「(機密情報を含む)」か「(機密情報を含まない)」が含まれていないと
「公開」ボタンが表示されないようになるかと思います。<script> function publish(){ var contain = '(機密情報を含む)'; var notContain = '(機密情報を含まない)'; var publishButton = document.getElementById('rte-button-publish'); var pageTitle = document.getElementById('content-title'); publishButton.style.display = 'none'; pageTitle.addEventListener('keyup', function(){ var pageTitleValue = pageTitle.value; if (pageTitleValue.indexOf(contain) != -1 || pageTitleValue.indexOf(notContain) != -1){ publishButton.style.display = 'block'; }else{ publishButton.style.display = 'none'; } }); } window.addEventListener('load', publish); var editButton = document.getElementById('editPageLink'); editButton.addEventListener('click', function(){ setTimeout('publish()', 2000); }); </script>ただし、インスタンス全体に影響してしまいます。
コメントを追加... - 210
Confluence: Required template fields - Atlassian Documentation の通り
Confluence標準では必須項目を追加するような機能はないので上記KBで紹介されている以下アドオンとかを検討になると思うのですが...
マクロベースなのでマクロをページに埋め込めないと動かないはずなので、白紙ページにも適用することはできないかと思います。
技術的にはJavaScriptとかで実現することになると思いますが
編集画面を開くと一律「保存」ボタンが無効され
「機密情報は含まれていません」とかのチェックボックスが「保存」ボタン横に追加され
そこにチェックを入れないと「保存」ボタンが活性化しないとかを作るとかですかね…。
- 蒼龍
回答ありがとうございます
Scaffolding Forms & Templates を評価してみます。白紙ページには使えないとの事ですが、逆に、作成ボタンを押した際に表示されるページ作成画面を、白紙ページ以外のテンプレートにすることは可能でしょうか?
もしくは、作成ボタンそのものを使えないようにすることは可能でしょうか?
- Shuzaburo Doba
テンプレートを取得するために URL でリクエストしているように見受けられたので、
リンクを変更することでテンプレートからの作成もできそうでした。http://192.168.56.102:8090/wiki/pages/createpage-entervariables.action?templateId=2228225&spaceKey=A&title=&newSpaceKey=A&fromPageId=1703940
試しに Confluence のカスタム HTML に以下を挿入することで
強引にリンクを変更してみました。
<script> window.addEventListener('load',function(){ document.getElementById('quick-create-page-button').setAttribute('href', '/wiki/pages/createpage-entervariables.action?templateId=2228225&spaceKey=A&title=&newSpaceKey=A&fromPageId=1703940'); }); </script>templateid = 使用したいテンプレートの ID
spaceKey = 作成するスペースの key
title = ページタイトル
fromPageId = 親ページですかね...
ただしこの方法だとスペースが固定されてしまうので
スペースのメインレイアウトに上記を挿入するほうがいいでしょうか。
そうするとそのスペースだけこの動作となります。どなたかもっといい方法を教えていただけませんか...
「作成」を使えないようにするのでしたら
カスタム HTML に<style> #quick-create-page-button { display: none; } </style>を挿入することで「作成」ボタンが表示されなくなります。
- 蒼龍
Scaffolding Forms & Templates を使って必須項目の設定をやってみましたが、一度ページを作成後、Scaffolding Forms & Templates のマクロで入力した項目に値を入れる時に必須になるだけで、通常のページ作成/編集動作の可否を制御できるものではなさそうです。
提案していただいて申し訳ないのですが、今回やりたい事をできる物ではなく、採用は見送りになりそうです。
- Kengo Ohsaki
蒼龍-san, Shuzaburo Doba-san,
逆に、作成ボタンを押した際に表示されるページ作成画面を、白紙ページ以外のテンプレートにすることは可能でしょうか?
製品標準機能ではないのですが、以下公式ナレッジベースに参考資料があります。
実現する方法は、, Shuzaburo Doba-san がやったようなJavaScriptで変更することになります。たぶんこんな感じです。templateId=<numbers> は設定したいグローバルテンプレートのIDに読み替えてください。
<script> AJS.toInit(function(){ var spaceKey = AJS.$('meta[name=confluence-space-key]').attr('content'); var pageid = AJS.$('meta[name=ajs-page-id]').attr('content'); AJS.$('#quick-create-page-button').attr("href", contextPath + "/pages/createpage-entervariables.action?templateId=<numbers>&spaceKey=" + spaceKey + "&fromPageId=" + pageid); }); </script> - Kengo Ohsaki
蒼龍-san
一度ページを作成後、Scaffolding Forms & Templates のマクロで入力した項目に値を入れる時に必須になるだけで、通常のページ作成/編集動作の可否を制御できるものではなさそうです。
やっぱりそうですよね…。
提案していただいて申し訳ないのですが、今回やりたい事をできる物ではなく、採用は見送りになりそうです。
ご期待にそえず申し訳ございません。
コメントを追加... - 10-1
必須とは別ですが、以下のようなページに情報開示レベルのようなラベル?を設定する無償アドオンがリリースされたみたいです。
コメントを追加...

機密情報管理の観点から、JIRA/Confluenceに情報を記載する際に、機密情報が含まれているかどうかを必須項目として入力させたいと思っています。
JIRAの場合、フィールド構成の設定を変えれば可能だと思うのですが、Confluenceでは可能でしょうか?
テンプレートだけでなく、白紙ページに対しても適用したいと思っています。